NAGŁÓWKI HTML – H1, H2, H3… – PODSTAWY OPTYMALIZACJI STRONY
 Spośród czynników rankingowych on-site (optymalizacja strony), związanych z treścią i strukturą strony internetowej, najważniejszym jest - jak wiadomo - tytuł. Drugim w kolejności należałoby typować - w zależności od struktury witryny - linkowanie wewnętrzne lub wystąpienia słów kluczowych w najważniejszym strukturalnie elemencie strony, tj. w nagłówkach. Ale jak używać nagłówków? Dokonaliśmy analizy wielu stron mogących uchodzić za wyznaczające najlepsze trendy w tym zakresie. Okazało się, że nie ma jednego powszechnego sposobu ich stosowania.
Spośród czynników rankingowych on-site (optymalizacja strony), związanych z treścią i strukturą strony internetowej, najważniejszym jest - jak wiadomo - tytuł. Drugim w kolejności należałoby typować - w zależności od struktury witryny - linkowanie wewnętrzne lub wystąpienia słów kluczowych w najważniejszym strukturalnie elemencie strony, tj. w nagłówkach. Ale jak używać nagłówków? Dokonaliśmy analizy wielu stron mogących uchodzić za wyznaczające najlepsze trendy w tym zakresie. Okazało się, że nie ma jednego powszechnego sposobu ich stosowania.
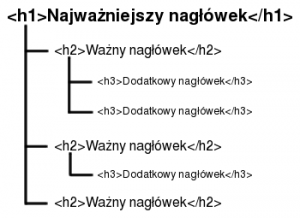
Podstawową zasadą jest hierarchia. Element najwyższego poziomu powinien być oznaczony tagiem h1, kolejny pod względem ważności - h2 itd. Wszystkie z nich posiadają już standardowe wielkości czcionki, ale nic nie stoi na przeszkodzie, żeby je dostosować do własnych potrzeb w CSS-ie (zgodnie z wymaganiami W3C nie należy używać do tego tagu font lub podobnych), należy jednak pamiętać, żeby ważniejszy nagłówek był zawsze większy od mniej istotnego. Nie powinno się też korzystać z niższych tagów, jeśli nie używa się wyższych. Nie ma za to żadnych sztywnych zasad, jeśli chodzi o to, co powinno być nimi wyróżnione, wszystko zależy od struktury danej strony/podstrony. Nie ma też nakazu używania wszystkich od h1 aż do h6 – jeśli nie ma potrzeby, to wystarczy samo h1 i h2.

